Google's latest Core Web Vitals change has arrived.
Optimising your brand’s website with both UX and SEO in mind makes perfect sense. Both elements work hand in hand to create a great user journey and ensure your website is ranking well in search results.
Fast loading, easy navigation, and responsive design aren’t just nice; they’re essential for attracting visitors to your web pages, and boosting your site’s search engine rankings.
We all know that search engines prioritise websites that offer a seamless user experience, which is where the importance of Core Web Vitals (CWV) come in.
The set of metrics which measure several elements of a website’s page load speed to determine whether it’s a website providing a good experience for its visitors is seeing a significant change.
In March 2024, the First Input Delay (FID) metric, which measures the time it takes for a website to respond to a user's first interaction, has been replaced by Interaction to Next Paint (INP). INP focuses on how quickly the visual response appears after an interaction, providing a more nuanced understanding of user responsiveness.
Understanding FID vs INP

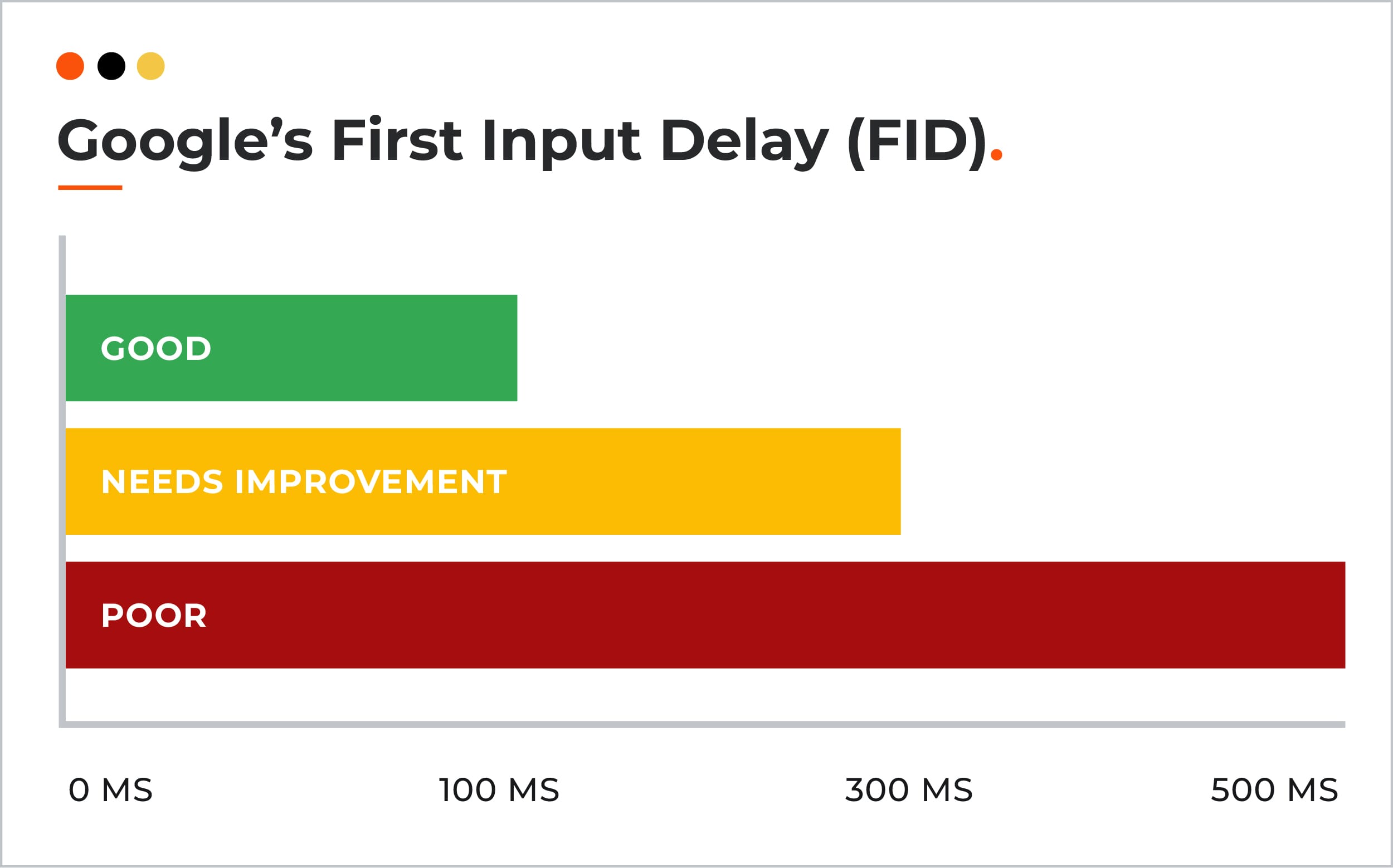
What is First Input Delay (FID)?
Picture this: You click a button on a website, but there's a delay before you see any response. This delay is what First Input Delay (FID) measures - the time from when you interact with a page (like clicking a button or tapping a link) to when the browser can begin processing those interactions.
A high FID score means a site feels slow often causing frustration or even causing visitors to leave. After all, if you click and nothing happens immediately, how long will you or your customers stick around?
Introducing INP (Interaction to Next Paint)
Interaction to Next Paint (INP) has now replaced FID as a Core Web Vital metric. While FID focuses solely on the initial interaction delay, INP takes a broader approach.
INP utilises data from the Event Timing API to assess the responsiveness of a webpage across all interactions. This includes the initial click and the time it takes for the first visual change to appear after any user interaction.
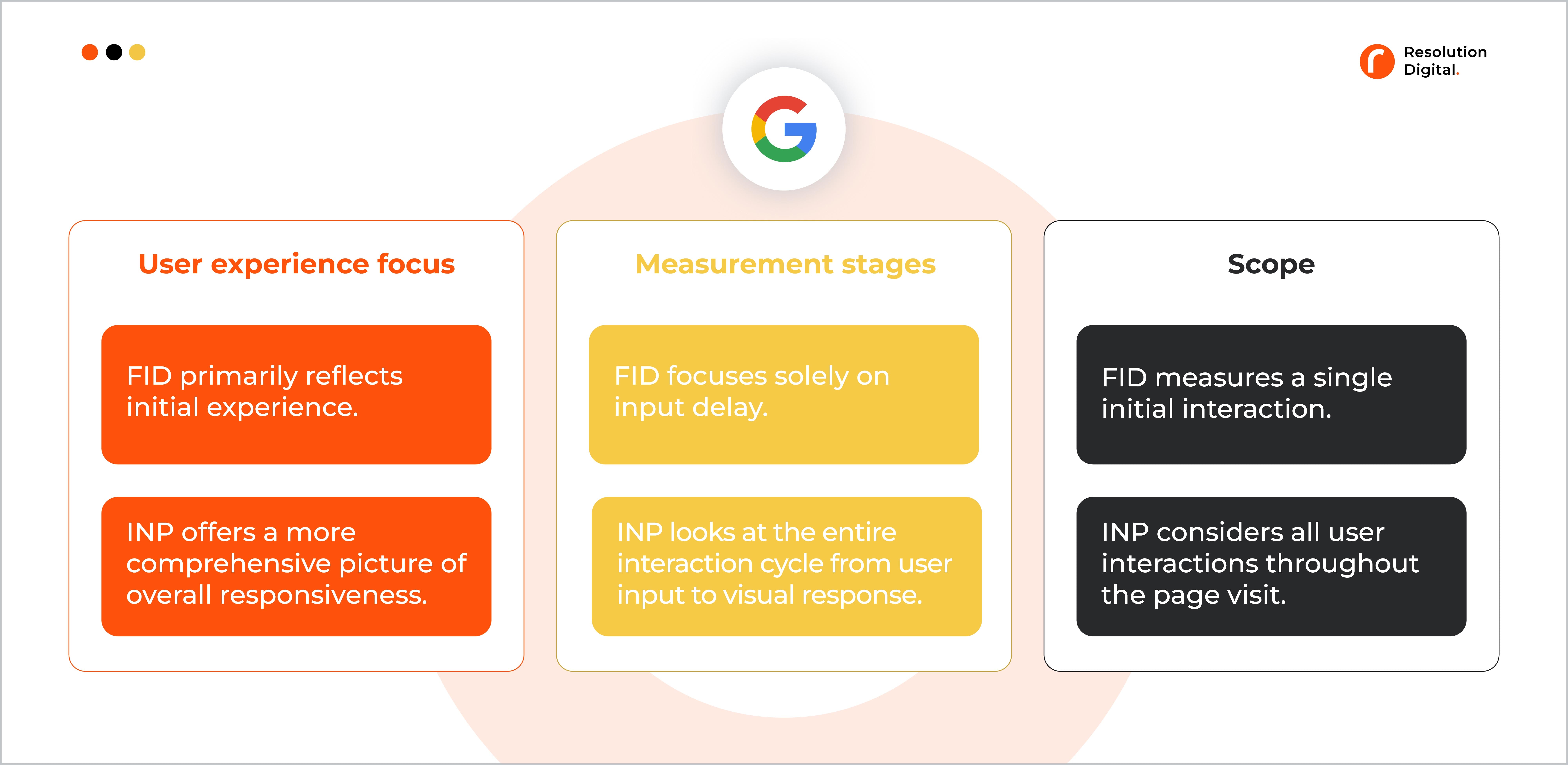
INP vs. FID: A closer look

Why the switch? While FID provides valuable information, it has limitations. It doesn't capture the full user experience, especially subsequent interactions beyond the first click. INP addresses this by offering a more holistic view of responsiveness, aligning better with the overall user experience.
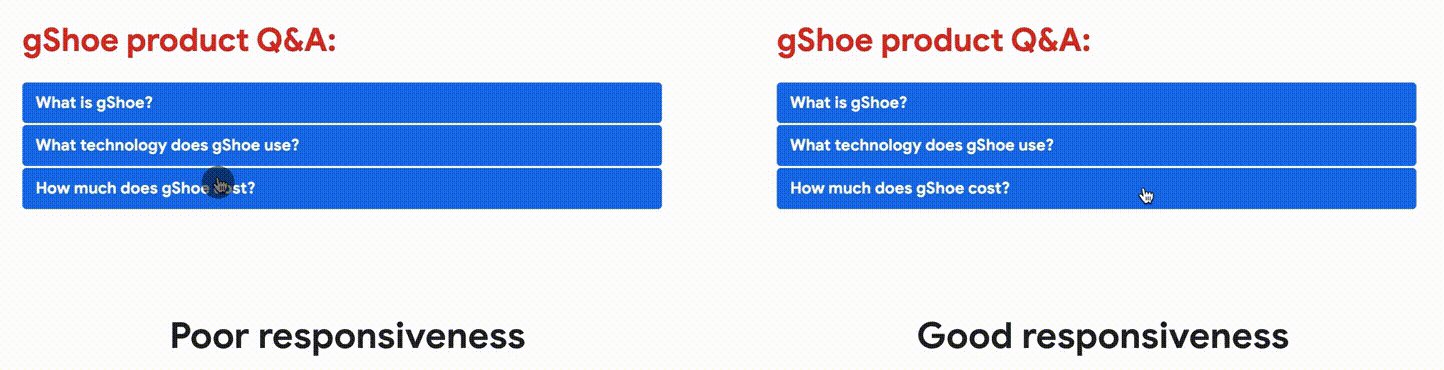
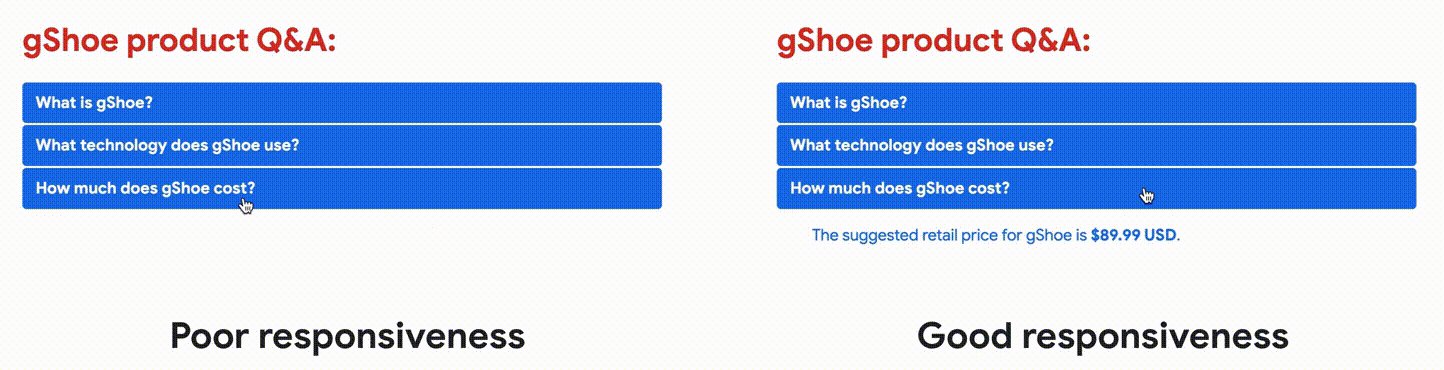
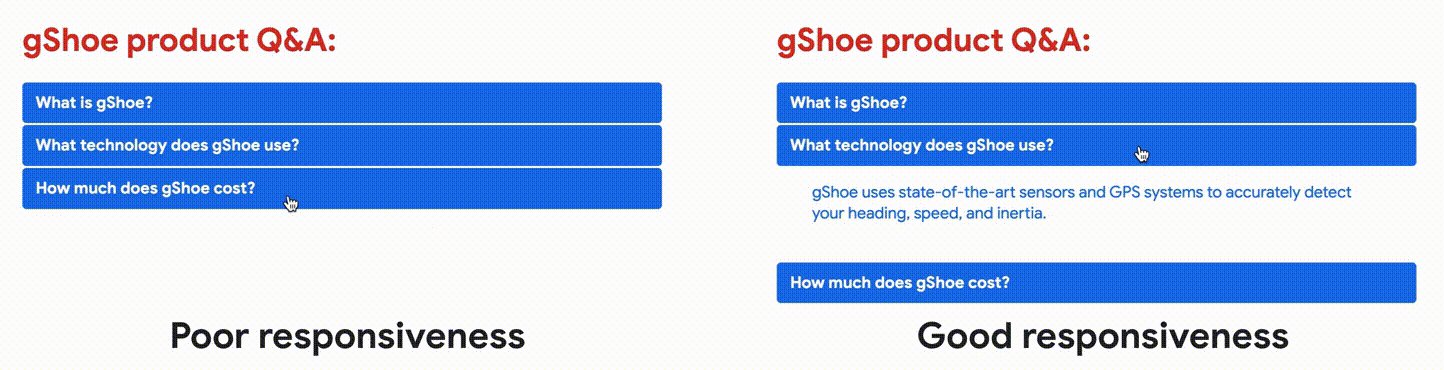
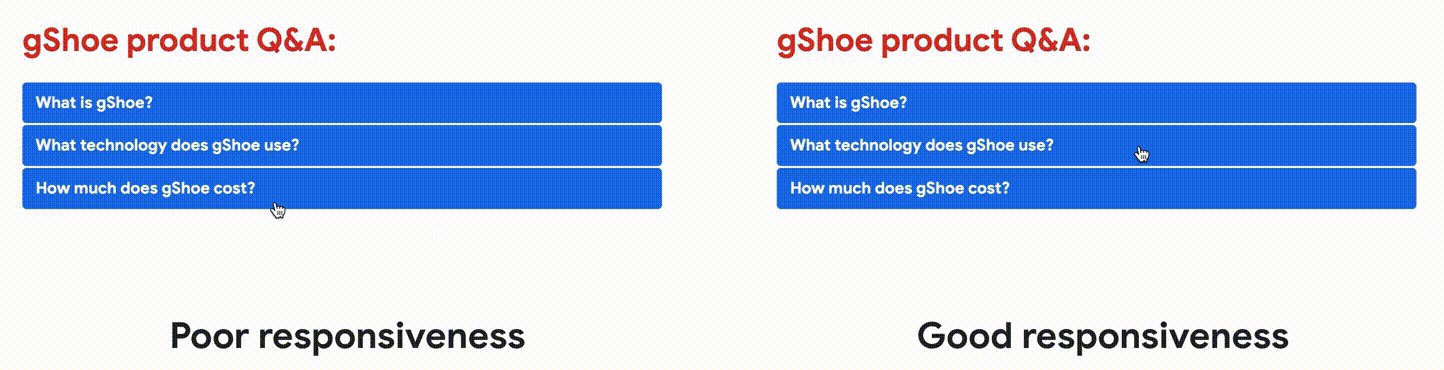
Example of what poor versus good responsiveness looks like:

*Image source link

Get started
Now is the time to start familiarising yourself with the INP metric, if you haven’t done so already.
Receive your tailored CrUX report, which breaks down your site's performance against all Core Web Vitals, guiding you through the transition to INP.
Benefits & potential SEO advantages of INP
- Accurate picture of user experience: INP provides a more accurate representation of your website's responsiveness to real users.
- Improved optimisation strategies: By focusing on INP, you can optimise your website for a broader range of user interactions, leading to a smoother overall experience.
While the exact impact will be clear in time, optimising for INP could positively impact a website's search engine ranking due to its more robust focus on user experience.
Transitioning to INP doesn't make previous FID optimisation efforts irrelevant. Many optimisation strategies that improve FID will also positively impact INP. Ultimately, understanding and optimising for both FID and INP is crucial for creating a website that is quick to load and feels responsive and engaging for your users.
Measuring INP New Core Web Vital Metric
Understanding your website's INP score is crucial for optimising user experience and potentially improving SEO.
So, how do you measure this new Core Web Vital metric? Let's dive in:

Here’s a quick step-by-step guide:
- Choose Lighthouse/ Page Speed Insights based on your needs.
- Enter your website URL in the chosen tool.
- Run the analysis.
- Look for the "Interaction to Next Paint" or "INP" section in the report.
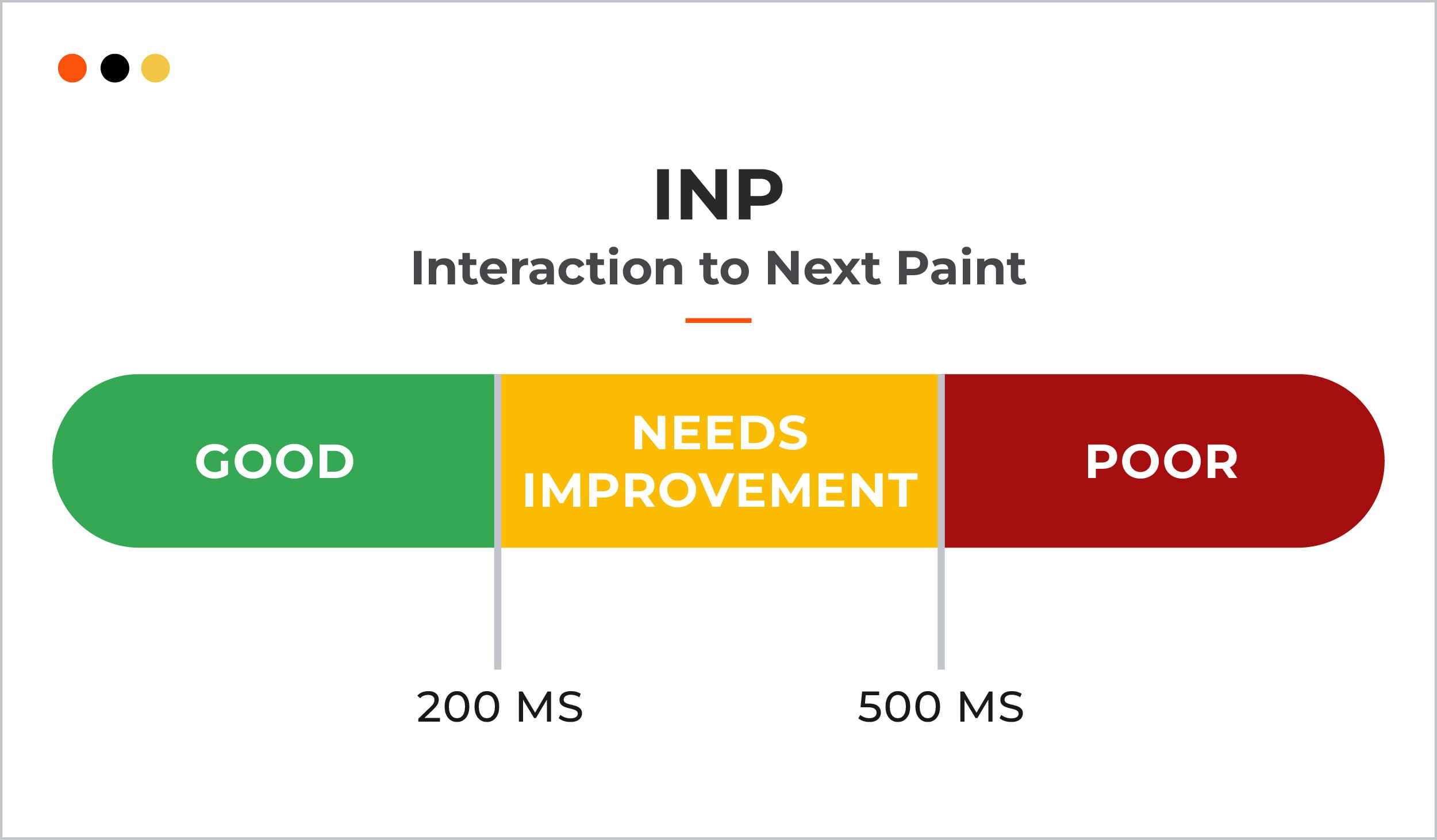
- Compare your INP score with the following benchmarks:
- Good: Below 200 milliseconds (Fast and responsive)
- Needs improvement: Between 200 and 500 milliseconds (Needs optimisation)
- Poor: Above 500 milliseconds (Slow and unresponsive)
By understanding these measurement techniques and benchmarks, you can effectively gauge your website's INP score and prioritise optimisation efforts for a faster, more responsive user experience.
How to optimise your website for INP?
- Minimise JavaScript execution time: Prioritise loading essential scripts first and defer non-critical ones until later. Another handy trick is to remove unnecessary characters and whitespace from your code to reduce file size and improve loading speed.
- Optimise resource loading: Implement caching mechanisms to store frequently accessed resources locally on user devices, minimising server requests. Also, ensure critical resources like above-the-fold content and essential scripts load first
- Reduce DOM size and complexity: Simplify HTML structure and avoid excessive nested elements. Remove unnecessary content or elements that don't contribute to user experience.
- Improve server response times: Address and resolve issues that hinder server response speed, such as inefficient database queries or insufficient resources.
- Optimise server configuration: Fine-tune your server configuration to optimise performance parameters like caching and compression.
- Customising your DXP / CMS: While the core optimisation strategies remain similar across platforms, specific techniques might differ slightly depending on your DXP.
How does INP impact your SEO and website ranking?
INP measures responsiveness. A core UX element assesses how swiftly a website reacts to user interactions.
A low INP score means a responsive and engaging experience, which is important for keeping visitors interested and interacting with your content.
Search engines like Google prioritise websites that provide a good user experience. Lower INP scores and positive UX signals like low bounce rates and longer session times can indicate a website that users find valuable and engaging, potentially influencing search engine ranking.
However, INP isn't without its challenges:
- INP is a complex metric influenced by various factors. Optimising for it can be challenging and requires ongoing effort.
- Over-focusing can be damaging. While INP is crucial, over-emphasis can distract from other vital SEO elements. Sacrificing content quality or ethical practices solely to chase specific INP scores can backfire in the long run.
- Future algorithm updates: Search engine algorithms are constantly evolving, and the weight of individual metrics like INP might fluctuate. Relying solely on INP optimisation can leave your website vulnerable to future changes.
The key lies in striking a balance.
- Don't just fixate on INP: Focus on overall SEO strategy, considering factors like high-quality content, technical SEO, and overall user experience elements.
- Focus user experience: Prioritise providing a genuinely valuable user experience beyond chasing INP scores. Offer engaging content, clear navigation, and a user-friendly interface.
- Optimise your website for INP with an SEO strategy: Implement INP optimisation strategies, like code minification or resource loading optimisation, alongside other best practices like keyword research and content creation.
Learn more about our SEO services